Now that I have done the main part of my website’s design, logo and branding, I have organised the photographs that I want to put in it. This is really important as I am trying to ‘sell myself’ online and so only work that I am very proud of and 100% happy with can go on my website.
Most of my photographic work is in black and white and that is why I have chosen a black and white website (logo, colours, branding etc) as I feel that if I used any colour it would detract from my photographic work.
I have chosen my photographs and have put them all into either completed projects and/or genre. So in my navigation I will have:
- Recent Work (general)
- Portraits (genre)
- Landscapes (genre)
- Interiors (genre)
- Exteriors (genre)
- A Woman’s Worth (project)
- Abandoned Chalets (project)
- I Have Crossed That Bridge (project)
Now I am going to edit my images in Photoshop to optimise them for web use. This is important for two reasons. Firstly, if a image is a large file size on a website it will take a long time for the page to load, which i defiantly don’t want. Secondly, as a photographer my images are mine, they are what I produce. So if I put a large image online, anyone who views it can right click and ‘save this image’ onto their computer. This could then be used for what ever they please and could cause problems, so I want to make sure that all my photographs that are online are not going to be good enough for people use for any other purpose.
To optimise my images for use on the web, I open a image using photoshop, then go to Image> image size. The box looks like this: So I have done a few things. I have firstly changed the resolution from 300dpi to 72dpi. And you can see that I have already dramatically reduced the file size already in the top of the box: Pixel Dimensions: 53.4K (was 7.83M). Then I want to make sure my image is exactly the right size in pixels. I have chosen a rule of thumb for my website image size’s to be, as I work with portrait frame, landscape, but also square frame I have played around on Photoshop to see what size works best on my website so that the images fit nicely slightly off centre. Square frame: 550 pixels wide. Portrait frame: 500 pixels wide. Landscape frame: 600 pixels wide. This will give my website’s galleries some so that all the different size images and frame sizes will match each other. I do this altering in the Width/Height box and change it from ‘percent’ to ‘pixels’. Then ‘OK’. Now I know the that my image is a accurate size for putting onto a website, but I now go to File> save for web:
So I have done a few things. I have firstly changed the resolution from 300dpi to 72dpi. And you can see that I have already dramatically reduced the file size already in the top of the box: Pixel Dimensions: 53.4K (was 7.83M). Then I want to make sure my image is exactly the right size in pixels. I have chosen a rule of thumb for my website image size’s to be, as I work with portrait frame, landscape, but also square frame I have played around on Photoshop to see what size works best on my website so that the images fit nicely slightly off centre. Square frame: 550 pixels wide. Portrait frame: 500 pixels wide. Landscape frame: 600 pixels wide. This will give my website’s galleries some so that all the different size images and frame sizes will match each other. I do this altering in the Width/Height box and change it from ‘percent’ to ‘pixels’. Then ‘OK’. Now I know the that my image is a accurate size for putting onto a website, but I now go to File> save for web: This option then looks like this:
This option then looks like this: So here I can reduce the file size even more by downgrading the quality of the image. For this image I am saving it as a JPEG as its a photograph. When I am saving text/logo/navigation bar (because I have to design it all in photoshop so that I can use the font I want) I would save it as a PNG 8 as this will mean it is a transparency and can be added onto my website.
So here I can reduce the file size even more by downgrading the quality of the image. For this image I am saving it as a JPEG as its a photograph. When I am saving text/logo/navigation bar (because I have to design it all in photoshop so that I can use the font I want) I would save it as a PNG 8 as this will mean it is a transparency and can be added onto my website.
I now do this to all my images that I want to put into my website, including all text/navigation and logo, so that it is ready to ‘drop’ into Dreamweaver. Each new image/file that is saved for my website must be exactly the right size that I want it to be. I do this with the navigation, logo and copyright by using the Crop tool to make sure it is the right size. So now everything is ready, I can put it all into Dreamweaver.
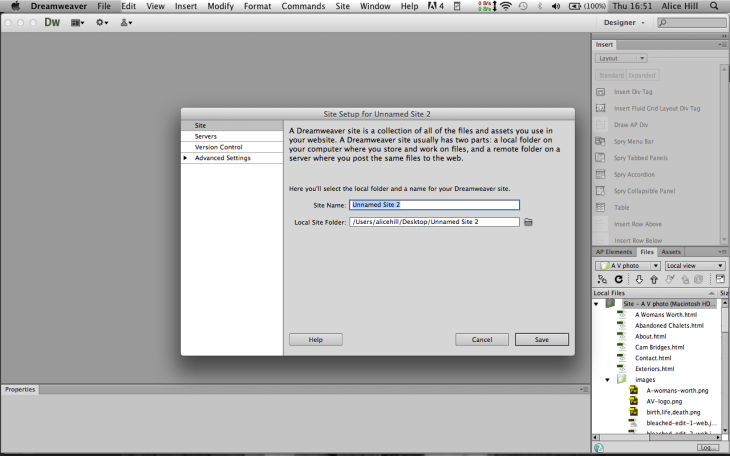
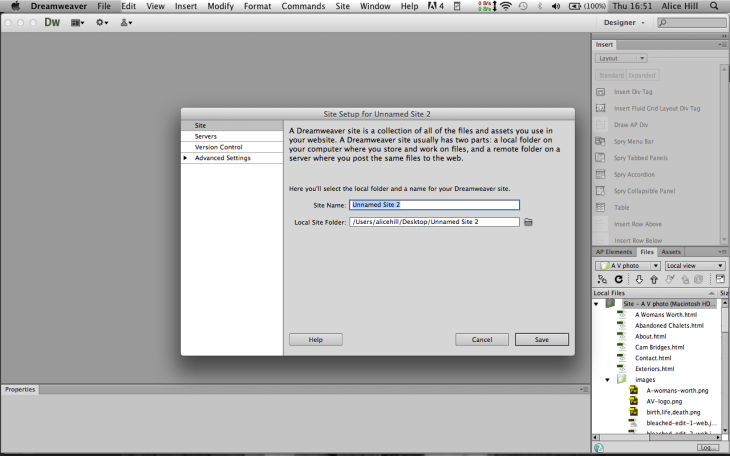
In Dreamweaver I go to Site> new site: So I can name my website, and also select the root folder of where I will keep all the images and css styles.
So I can name my website, and also select the root folder of where I will keep all the images and css styles.
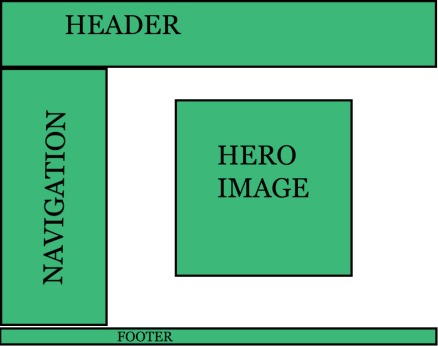
Then I go to File> new: I select: Black page> HTML> layout> create. This is the standard new page, but I am going to use the CSS file provided from Phil so that my website has a wrapper.
I select: Black page> HTML> layout> create. This is the standard new page, but I am going to use the CSS file provided from Phil so that my website has a wrapper.
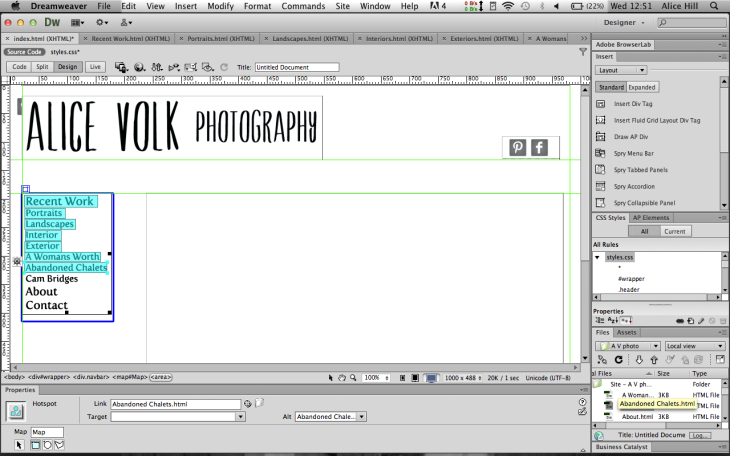
I have started putting items in and I want every page to look the same except for the images or text (content). So once I have moved everything around and inserted my logo, navigation, social media icons (with links attached), now my page looks like this: So now I want to create all my pages using this page as the base for them all, so I firstly ‘save’ my index (home) page, then ‘save as’ to save more pages identical but naming them accordingly. I save them all into my root folder. Now that all my pages exist, I need to link them all to each other so that when I click on the navigation or logo I get taken to the correct page.
So now I want to create all my pages using this page as the base for them all, so I firstly ‘save’ my index (home) page, then ‘save as’ to save more pages identical but naming them accordingly. I save them all into my root folder. Now that all my pages exist, I need to link them all to each other so that when I click on the navigation or logo I get taken to the correct page.
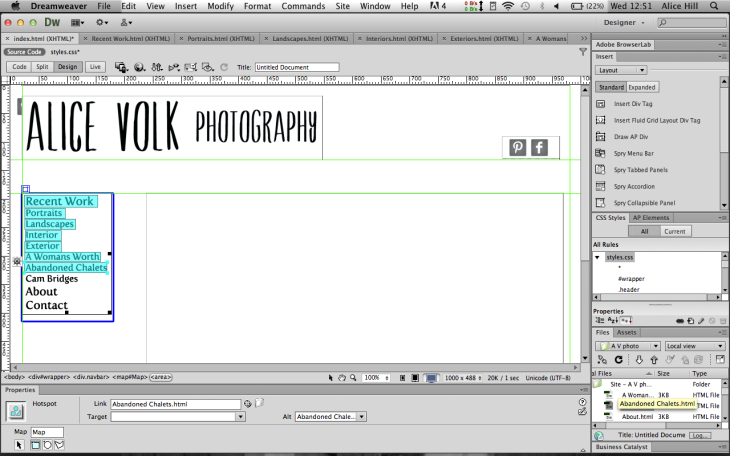
 I do this by selecting the navigation (or header, or social media icons) then go to Properties at the bottom and select ‘rectangle hotspot tool’ to create a hotspot. Then using the tool I select an area, for example ‘recent work’ then I make a link in the Properties and drag it to point at the ‘recent work’ page in my files in the bottom right hand corner. I then repeat this to highlight (in turquoise) each area I want to link. It can be linked either to a page in my files OR I can enter a web address off site which is what I have done for my social media.
I do this by selecting the navigation (or header, or social media icons) then go to Properties at the bottom and select ‘rectangle hotspot tool’ to create a hotspot. Then using the tool I select an area, for example ‘recent work’ then I make a link in the Properties and drag it to point at the ‘recent work’ page in my files in the bottom right hand corner. I then repeat this to highlight (in turquoise) each area I want to link. It can be linked either to a page in my files OR I can enter a web address off site which is what I have done for my social media.
 Now I am going to name my website as this will appear on it, so in the Title box it currently says ‘untitled document’ and I write ‘Alice Volk Photography’.
Now I am going to name my website as this will appear on it, so in the Title box it currently says ‘untitled document’ and I write ‘Alice Volk Photography’.
Next I want to start adding in all my images and information onto each page. So starting with my home page I view all my ‘saved for web’ files into my ‘Files’ and I place the cursor in the ‘main content’ box then drag the selected image into it. Now it is there: I want all my images to be titled, so I then add the title of the image below it. I do this with each image I want, onto each page until all my image galleries are full of photographs and titles.
I want all my images to be titled, so I then add the title of the image below it. I do this with each image I want, onto each page until all my image galleries are full of photographs and titles.
Now one thing that I have changed on the original site I got from Moodle is the ‘footer’ where I will place my © Alice Volk at the bottom of each page. I have had to delete the original one because all of my pages are different lengths because I have vertical image galleries. So I need to make a new ‘footer’ than sits at the bottom of each page that sits outside of the wrapper. To do this I insert ‘draw AP Div’ and draw it out, then I add in my text. Then while the ‘footer’ is still highlighted I go to ‘Code’ and the code for the NEW footer is highlighted already, so I ‘cut’ it then paste it into here: So that the highlighted text is below the </div> and above the other </div>. I do this insert new div (footer) for each page at the bottom, so now I am ready to brow my index page in Safari, it looks like this:
So that the highlighted text is below the </div> and above the other </div>. I do this insert new div (footer) for each page at the bottom, so now I am ready to brow my index page in Safari, it looks like this:
Now that I am viewing it in Safari I can check everything works. And it DOES!
Please check for yourself
www.avphoto.co.uk