So first of all in Illustrator I am going to make a simple drawing of a octopus, this will help me to learn the basic tools and functions of Adobe Illustrator as I have never used the application before. I am very keen to get started as I know nothing about it and it is very useful tool to use!
I am not going to list everything I did to create the octopus as I will becoming more familiar with each tool the more I use the program. Here is my finished octopus

So the octopus is a vector graphic image, it was created completely from scratch by me. Next I am going to convert a bitmapped image into a vector image, so aestetically this means that I am going to transform a photograph into a drawn/cartoon/illustration.
I am going to design two headers for websites. I am going to do one which could be a practice for my website which is a fictitcous exhibition called ‘Remuda Ranch’, with a western cowboy theme in mind. And the other one I am going to create is for ‘Classic Cameras’ as I think this is relevant as I do photography and love old cameras! So from a previous post where I looked at examples of headers for websites using vector graphics I showed a lot of very intricate ones which had a lot of work gone into them. As I am not so experienced using Illustrator I am going to design a basic header which will include; a logo, the text, and a basic background colour that I feel suits and compliments the logo design.
Remuda Ranch
So first I choose a couple of photos of western images from the internet, they need to be of a fairly good size and quality to work with. I have chosen two different skulls from animals as they defiantly have connotations of dry and dusty deserts. I open a new file 960×300 pixels at 72dpi RGB.

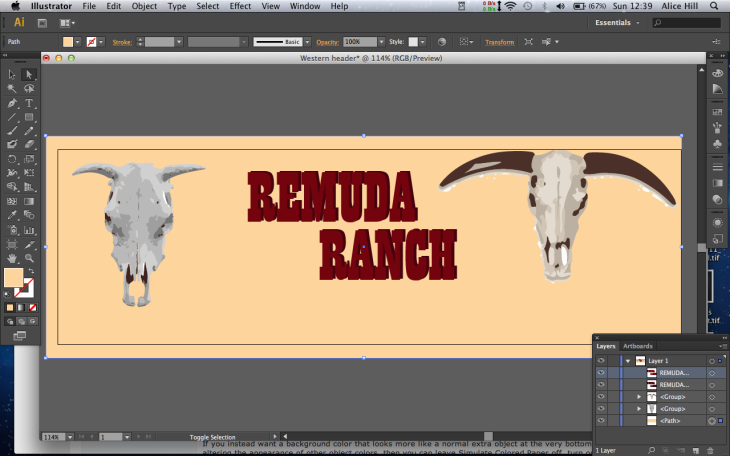
So I have saved these jpgs and then opened them into Illustrator, one at a time. So to make them into vector image’s I firstly select the one I am going to alter first, then choose the drop down options (see below) and choose ‘6 colours’ as its a simple image and I don’t want it to have many colours. It will now look like a vector image. Then I ‘Expand’ the image, this can be done on the same bar along the top or Object> image trace> expand.

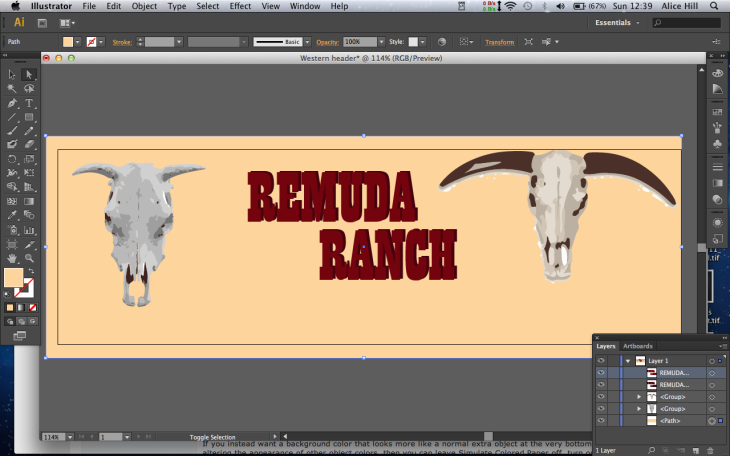
Now I can resize it to any size I want. Now that it is a vector image it can be resized a lot bigger without any pixelation when it was a bitmapped image originally. So Illustrator has given the image 6 colours, as that is what I chose and to alter them I go to Edit> edit colours> recolour artwork and a box comes up, making sure the preview box is checked so I can see the instantanious alterations the box gives 6 different colour channels which can be altered by colour, hue/saturation and brightness/contrast, so this allows me to change the colours to anything that I want. As seen in the image above the skull on the left has been made into a vector image, this screen shot shows the selection of the other skull that I am about to make into a vector image.

So this screen shot shows the colour I have put into the background. I use the rectangle tool and make it around the whole image then fill it with colour by going to the ‘fill’ drop down which is the top left colour drop down, then holding down shift I click it and opens the whole colour spectrum for me to choose from, rather than just the basic colour options which come if you choose the drop down but don’t hold shift. So I have chosen a dusty desert colour, and because it is the most recent thing I have done, it has put it over my skull logos so they cannot be seen, but to make the new rectangle background actually become the background I open the Layers box and move the rectangle layer to the bottom of the layers pile.
Now I can see my two logos and text like seen above. So now that I have put my background in there are some visible white marks around the right hand skull which could not be seen when my background was white, so to get rid of them I use the white arrow tool and it will make any area of colour go blue when I hover over it, so I then click to select this area that I want to delete then press delete (backspace), now it deletes the white area from outside the skull and it goes the background colour (see below). I decided to get ride of the large areas of white, but kept a few small ones.
For the text I choose a appropriate font and a suitable colour that I feel goes with my western theme, then to bring it out a little I copy and paste the text (once I have moved it, sized it and brought it all together until I am happy) and in a new text layer I paste it and change the colour of the new text layer to a similar but slightly darker colour and place it underneath the original, this gives it a bit more depth and makes it stand out. Then finally I just move the skulls and text around the header until I am happy with the appearance. Here is the finished version below
Classic Cameras
So using the same techniques as I did before I am going to create a new header for Classic Cameras website with the same method of making a bitmapped image into a vector image. I used a beautiful old Leica camera photograph for my logo
Here is my final result below
 I chose a simple blue background because I wanted something quite dark, not pastel or light like the western header, but I also wanted the camera logo to still stand out. Then I did the classic black and white (black as the drop shadow) for the text as I feel that this font and style is quite nostalgic also and added to the branding of Classic Cameras. I am happy with both my headers although at the moment I feel that the backgrounds are both a little boring but I’m not really sure what else I can do at this stage because I don’t know too much about Illustrator. I really like the bitmapped image turned into vector image effect, its amazing and so simple, also it means that there are no copyright issues.
I chose a simple blue background because I wanted something quite dark, not pastel or light like the western header, but I also wanted the camera logo to still stand out. Then I did the classic black and white (black as the drop shadow) for the text as I feel that this font and style is quite nostalgic also and added to the branding of Classic Cameras. I am happy with both my headers although at the moment I feel that the backgrounds are both a little boring but I’m not really sure what else I can do at this stage because I don’t know too much about Illustrator. I really like the bitmapped image turned into vector image effect, its amazing and so simple, also it means that there are no copyright issues.
 So Photoshop lets me name the brush, so I click OK.
So Photoshop lets me name the brush, so I click OK.